Project performance is closely tied to rendertag usage. Here are some rendertag usage best practices that should be taken into consideration when implementing a project.
Store:Set( key, val )
This is a rendertag that allows storage of variable, but it is unofficial and unsupported. Should projects experience performance or content output issues while using this rendertag, product support may be denied or delayed due to slow priority since it not a product issue but an implementation issue.
Additionally, upon full site publish or multiple users accessing the same Store value may experience a race condition since everyone is trying to write and read from the same variable. For example, generated link for Page B links to Page A because the link value was read milliseconds before it was updated.
.Elements.GetElement(), .GetPathArray()
A page object get loaded into memory prior to any page info marshaling/inspection call, wide usage in project cause the server to use up memory much quicker. Since the memory garbage collector in .NET could not keep up with the clean up, server tend to become unresponsive more often.
Another issue with rendertag and this rendertag in particular is caching. Content retrieve via rendertag get cached, but the cache do not get update notification upon targeted content change, hence rendertag continues to display old content. Please note, this issue do not occur if rendertag is used within navigation template.
Foreach and Store
Content retrieved within foreach rendertag will experience caching issue. Content output within foreach rendertag via Store rendertag will experience race condition upon heavy multiple access.
Thursday, March 22, 2012
Wednesday, March 21, 2012
Find Page By Guid 2
Download
Compatibility
- 7.x
- 9.x
- 10.x
- 11.x
Description
- Find page by guid
Accessibility
- In SmartTree, Start -> Administer Project Structure -> Project, Action Menu, Find Page By Guid
Labels:
cms,
management server,
opentext,
plugin,
reddot
Check Multiple Page Connections
Download
Compatibility
- 7.x
- 9.x
- 10.x
- 11.x
Description
- Search all page instances of a content classes for pages with multiple page connections
- Option to fix pages with multiple connections should the connection is not a main link and connected to an anchor
Accessibility
- In SmartTree, Select content class, Action Menu, Check Multi Page Connection
Labels:
cms,
management server,
opentext,
plugin,
reddot
Tuesday, March 20, 2012
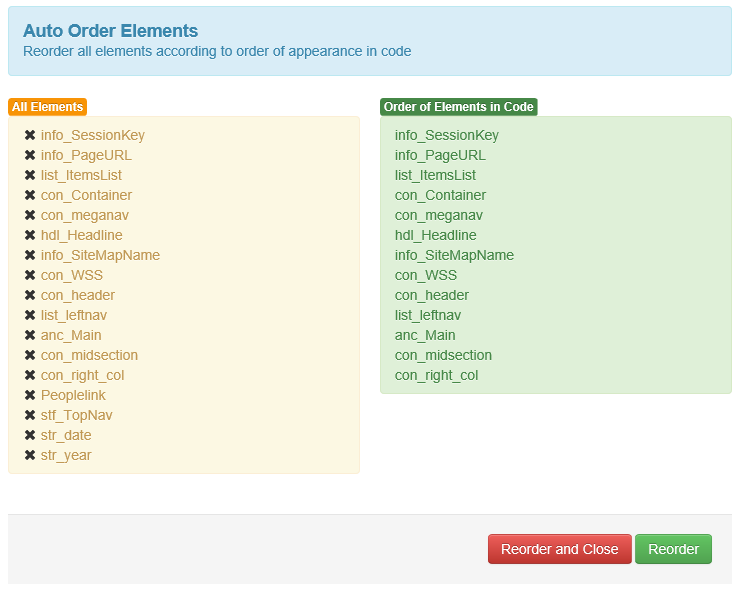
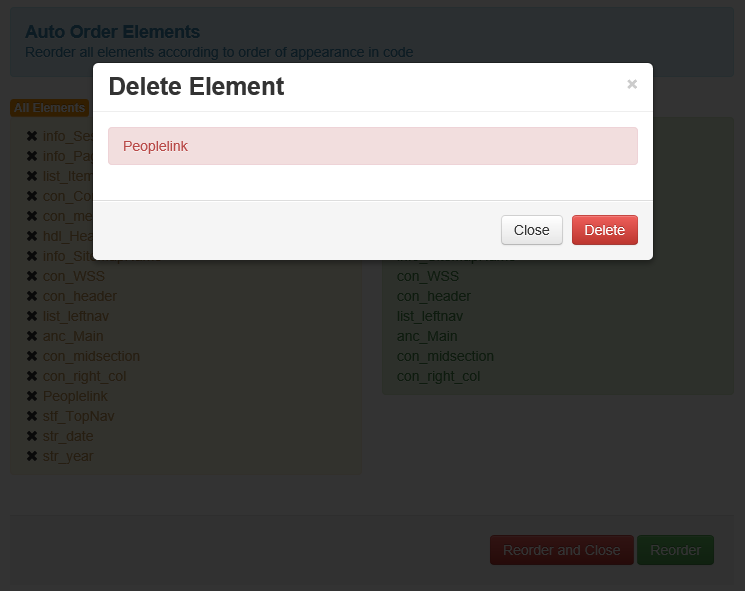
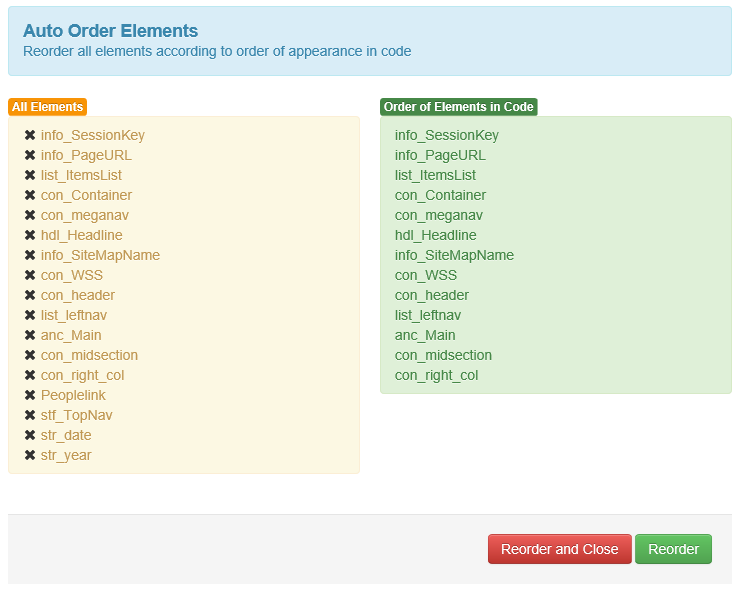
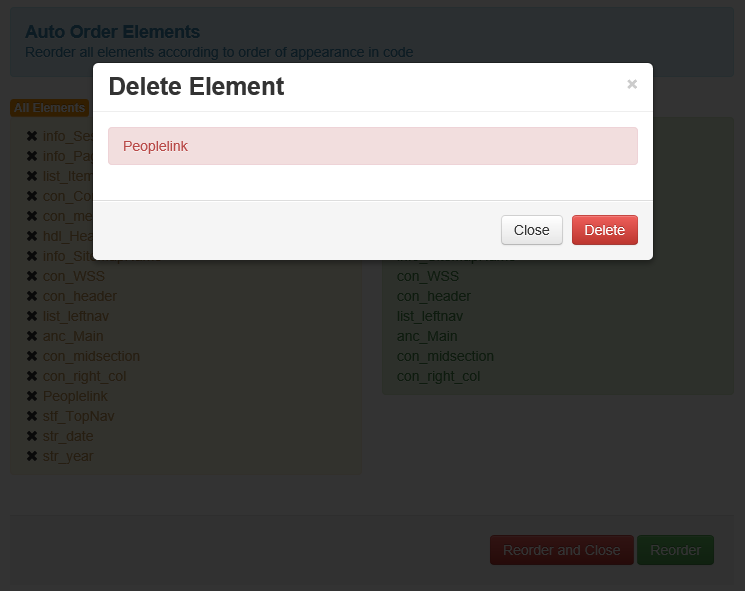
Auto Order Elements 2
Download


Screenshot


Compatibility
- 7.x
- 9.x
- 10.x
- 11.x
Description
- Allow user to quickly reorder elements according to element order in page, making edit elements via form more user friendly
- Allow user to quickly inspect, find, and delete unused elements within content class
Accessibility
- In SmartTree, Select content class, Action Menu, Auto Order Elements
Wednesday, March 14, 2012
Algorithm for Converting Old Navigation to Navigation Manager
This appears to be a frequently asked question for projects that are using the old list pull through container navigation method (the one with a connector page with a list and a container insider another container), so I am going to give out the algorithm I use.
Old sites use the list container method so they can have separate publication package for each branch. Also, each branch’s landing page is named index.htm. These landing pages must be renamed or at least considered to avoid file overwrite.
Also, one must set expectation with the customer that the publishing file path for landing pages will be different since all landing pages will share the same lst_navigation and publication package.
- Lock down system from editors prior to running algorithm
- Create lst_navigation for all foundation content classes
- Make all foundations with lst_navigation a master page
- Review navigation connector page (the little page with a list that goes into a container) logic and rewrite it into navigation templates and navigation areas
- Foreach page instance of navigation connector, reconnect pages connected to the navigation connector list to lst_navigation of the parent page (the page with container), and delete navigation connector page instance
- Go into navigation manager, in the right pane, right click, click "disconnected pages" and then right click, "import pages"
- Depending on the size of the site, wait 30 to 45 minutes
- Go into navigation manager, in the right pane, right click, click "disconnected pages", find the root nood of your site, right click, "adopt page"
- Done
Old sites use the list container method so they can have separate publication package for each branch. Also, each branch’s landing page is named index.htm. These landing pages must be renamed or at least considered to avoid file overwrite.
Also, one must set expectation with the customer that the publishing file path for landing pages will be different since all landing pages will share the same lst_navigation and publication package.
Monday, March 12, 2012
AssignIt
Download
Compatibility
- 7.x
- 9.x
- 10.x
- 11.x
Description
- Assign a draft page from user A to user B
- Reassign a draft page because current owner is away
- Collaboration and communicate via built in email functionality (email server must be configured in server manager)
- Accessible in SmartTree and SmartEdit
- Easy to install
Accessibility
- In SmartTree, Select Page, Action Menu, AssignIt.
- In SmartEdit, please see readme.txt within plugin zip for easy installation instructions.
Monday, March 5, 2012
Breadcrumb: Rendertag Vs Placeholder
Generally, there are two ways to generate a breadcrumb
Method #1: Rendertag
Method #2: Placeholder
Instead of using rendertag, it is best practice to use native placeholder to generate the breadcrumb for the following reasons:
Method #1: Rendertag
<%!! Navigation:OutputArea(Breadcrumb) !!%>
Method #2: Placeholder
<!IoRangeBreadCrumb><%anc_breadcrumb%> » <!/IoRangeBreadCrumb> <%hdl_title%>
Instead of using rendertag, it is best practice to use native placeholder to generate the breadcrumb for the following reasons:
- When using rendertag to generate breadcrumb, the page must be in navigation structure. For performance reasons, it is unwise to have a page in navigation structure for the sole purpose having a breadcrumb because this will not scale for sites with 200+ pages. Large navigation structure = slow project.
- Hiding a page from breadcumb requires additional rendertag logic, which is another performance cost. Whereas using breacrumb placeholder, simply select page, click "edit properties", and enable "Do not use for breadcrumb"
Subscribe to:
Comments (Atom)






